Figma data generator plugin
THE ICONIC, 2023I wrote a Figma plugin to automate creating product thumbnails for our designers. This turned a 20 minute process into 1 click.
Problem
One of the most often used components at THE ICONIC was the product card. However when you need to do 20 of these and want them to look realistic, it becomes time consuming and frankly boring. You have to copy paste data from the live site, adjust component variants, and replace images. Multiply this time across a team of designers and you've got a big opportunity. What if there was a better way?
Solution
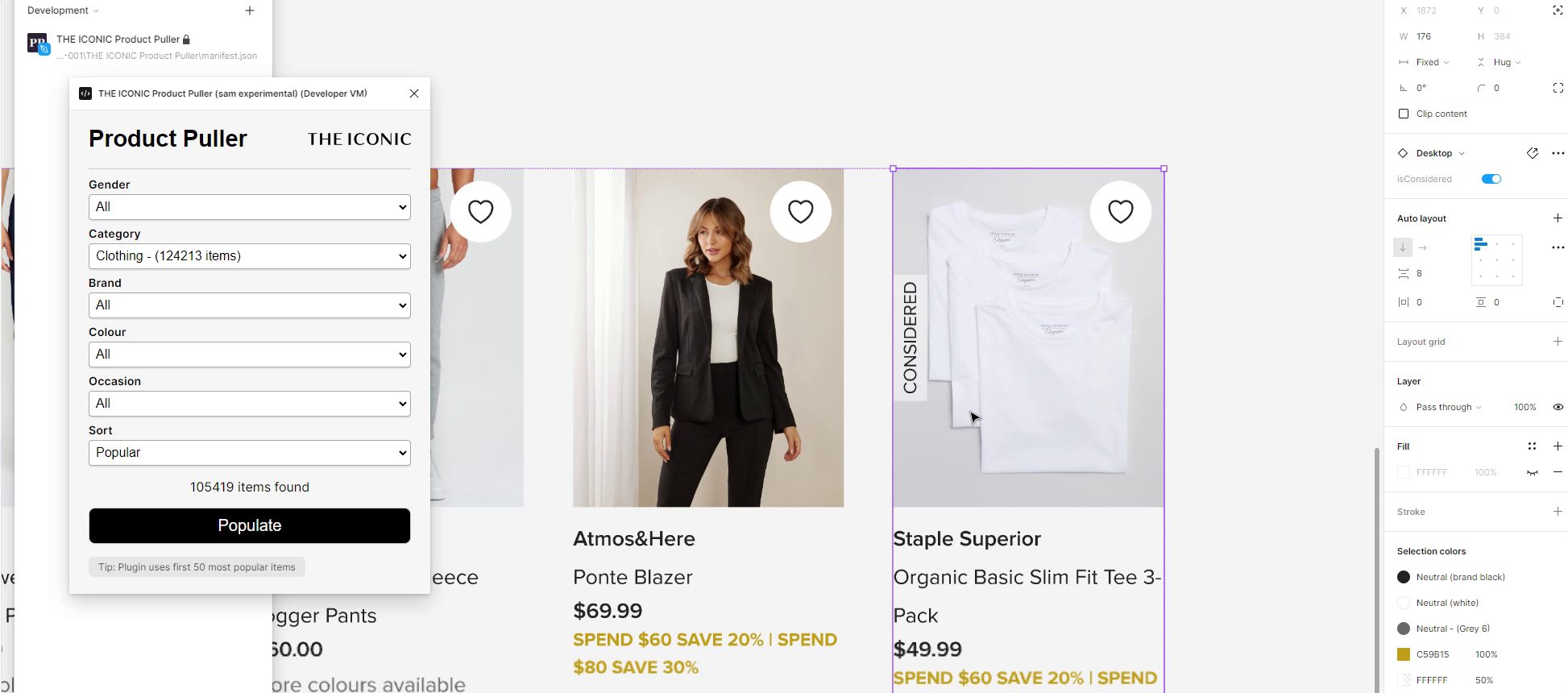
Being able to create product card components with real data using a Figma plugin that connects to our product API.

In the above video, a row of default product cards are being bulk updated by the plugin. The way the plugin works is
- Connect to our backend to fetch all the data for the filters (e.g. selecting categories, colours, etc)
- When the user hits apply, the plugin will ignore any layers selected that aren't product cards. It will then do a request to our product API and fetch a batch of relevant results.
- The plugin will adjust on the card, either by directly changing values or toggling variants (where available):
- Title
- Brand
- Price (and or sale price)
- Sale/Campaign
- Special labels (e.g. new, exclusive)
- Product image
This plugin was coded by myself over 2 weeks or so, starting with a hackathon event. Thankfully the Figma API Reference is well written and clear, which made getting started a lot easier.
Special thanks
Robert Honey for the initial POC
Luke Simshauser for jamming on finding the right balance of variants vs properties